部署hexo的经历和教程
终于部署好hexo了,以下是教程
部署需要
1:Linux服务器,其实普通Win10,Win11电脑就可以了,更方便,这里我用Linux
2:一个ssh软件,电脑在Win10及以上可以考虑使用win+R打开, 但我更建议使用类似xhell的ssh软件)
3:默认使用root用户(不是的请在复制命令时加上sudo)
4:一个github账号或者codeberg国内友好,缺点是无法自定义域名
5:node,npm,git
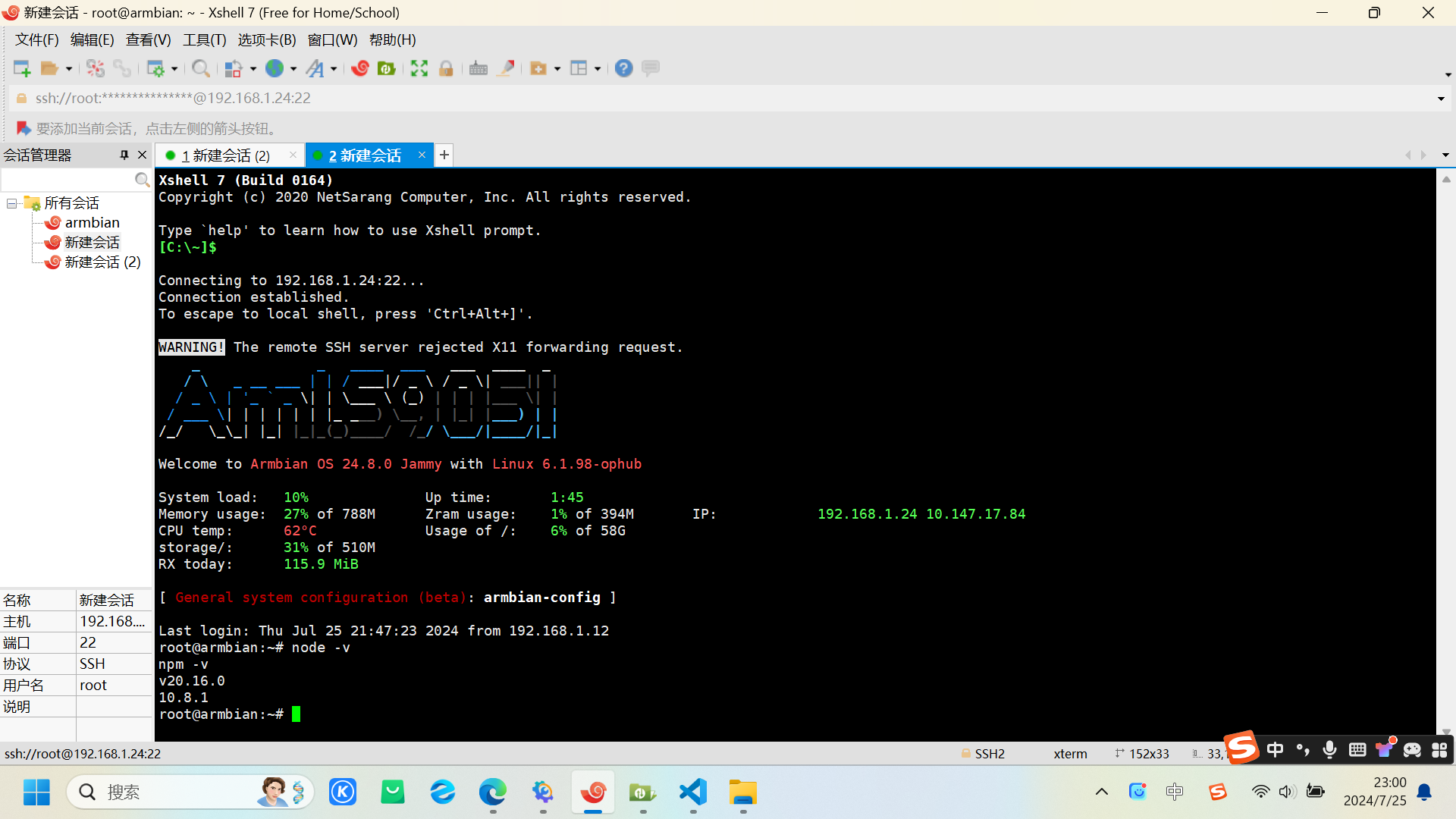
连接服务器
ssh [登录的用户名]@<服务器IP>
#ssh [email protected]
安装nodejs和npm
选择自己的操作系统
wget https://nodejs.org/dist/v22.13.1/node-v22.13.1-linux-arm64.tar.xz
#wget https://nodejs.org/dist/v22.13.1/node-v22.13.1-linux-x64.tar.xz
#wget https://nodejs.org/dist/v22.13.1/node-v22.13.1-linux-armv7l.tar.xz
#wget https://nodejs.org/dist/v22.13.1/node-v22.13.1-linux-ppc64le.tar.xz
#wget https://nodejs.org/dist/v22.13.1/node-v22.13.1-linux-s390x.tar.xz
解压
tar -xf node-v22.13.1-linux-arm64.tar.xz
#tar -xf node-v22.13.1-linux-x64.tar.xz
#tar -xf node-v22.13.1-linux-armv7l.tar.xz
#tar -xf node-v22.13.1-linux-ppc64le.tar.xz
#tar -xf node-v22.13.1-linux-s390x.tar.xz
设置环境变量
nano ~/.bashrc
#nano ~/.bash_profile
并添加以下行:
export PATH=/root/node-v20.16.0-linux-arm64/bin:$PATH
#注意!!要将“/root/node-v20.16.0-linux-arm64/bin”替换为实际路径
更新
source ~/.bashrc
#source ~/.bash_profile
不出意外的话,使用以下命令验证node和npm
node -v
npm -v

诶,等等!!由于特殊原因,npm源是比较慢的,所以我建议国内服务器使用最新npm淘宝源,再次由衷感谢为开源社区贡献的大佬,感谢!
npm config set registry https://registry.npmmirror.com
安装git
apt install git -y
安装hexo
hexo官网已经给了安装步骤了,为了方便我就给大家命令啦
cd /
mkdir blog
cd /blog
npm install hexo-cli -g
hexo init blog
cd blog
npm install
hexo server
这时访问 yourIP:4000,就可以预览hexo了
注:在执行hexo init blog时github拉取不下来或失败不用管,因为后面还有npm拉取,然后npm我们也设置了国内源,所以静静等待就行;
hexo s 与hexo server 是一样的
文件名解释
node_modules: 依赖包文件 public:存放生成的页面 scaffolds:生成文章的模板 source:你的文章存放位置 themes:主题
pull代码至codeberg
因为特殊原因国内加载速度是不够快的或者直接无法连接github的,所以我选择codeberg的教程 来到官网

点击注册

点击添加仓库

把仓库名设置成pages

跳转仓库后点击设置

push文件至codeberg
回到服务器有hexo文件的blog目录
设置ssh公钥与私钥信息
git config --global user.name "注册时的用户名"
git config --global user.email "注册时的邮箱"
npm install hexo-deployer-git --save #这个一定要输入!
设置ssh公钥与私钥
ssh-keygen -t rsa -C "codeberg的注册邮箱"
#一路回车
查看/.ssh/id_rsa.pub
cat /root/.ssh/id_rsa.pub
来到codeberg左侧找到部署秘钥

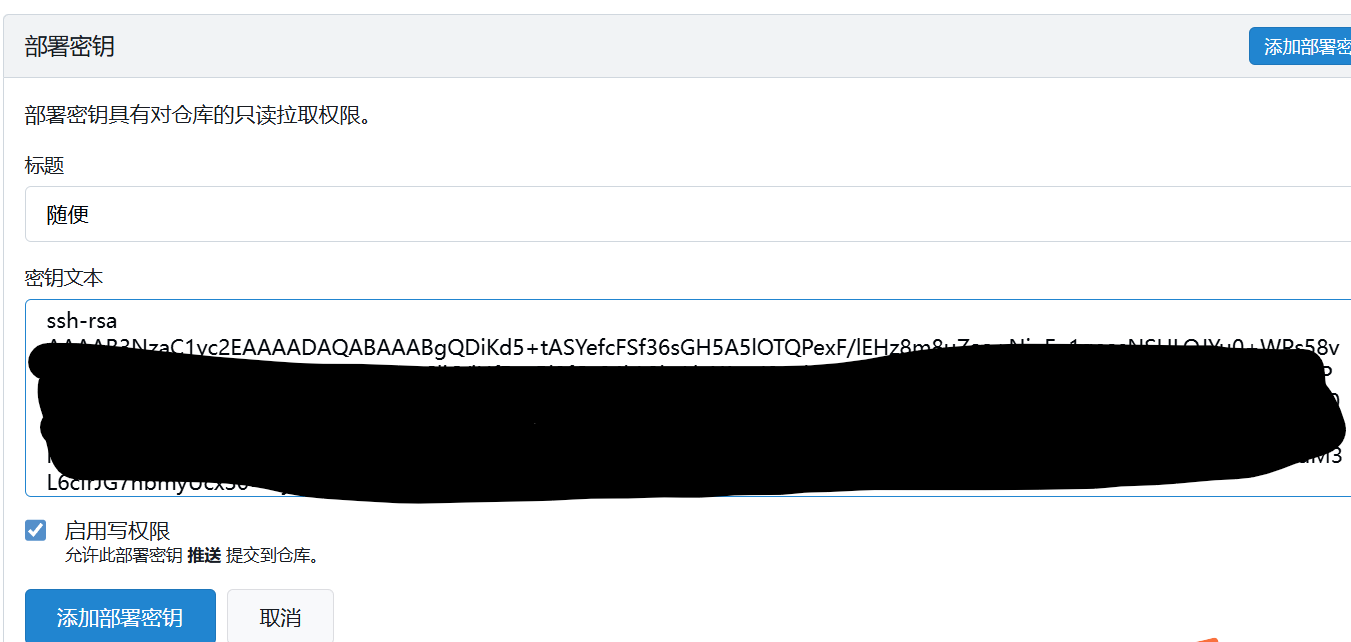
添加部署秘钥

名称随便,粘贴,点击启用写权限

回到主页,找到ssh,复制

找到本地blog文件夹下_config.yml,划到最底
# Deployment
## Docs: https://hexo.io/docs/one-command-deployment
deploy:
type: git
repository: [email protected]:yourname/pages.git
branch: main

最后推送
hexo d
最后再浏览器输入:注册用户名.codeberg.page就可以访问了

额外内容(选择性安装)
npm install hexo-wordcount --save
npm install --save hexo-renderer-jade hexo-generator-feed hexo-generator-sitemap hexo-browsersync hexo-generator-archive
