部署TRSS-Yunzai云崽NTQQ教程
不准将本篇发布至国内任何流量高的中文网站。不限于b站,快手,抖音等
不准将本篇发布至国内任何流量高的中文网站。不限于b站,快手,抖音等
不准将本篇发布至国内任何流量高的中文网站。不限于b站,快手,抖音等
前言
本篇教程仅供学习,我的教程仅供参考,若导致封号本人概不负责
正题
有一次我想到qq新版是NTQQ架构,偶然看到一篇博客部署了NTQQ协议的云崽,所以我就尝试了去部署,成功了
教程
注意!!!!!
我部署的云崽是在我自己家,同局域网下的,并且大佬也说
 服务器没试过部署但如果你尝试后封号或其他原因导致封号本人概不负责!
服务器没试过部署但如果你尝试后封号或其他原因导致封号本人概不负责!
准备
1 Ubuntu x64系统:我试过纯Debian arm系统,可以安装浏览器却无法启动,哎,难受
2 Xshell或putty:任意连接服务器的软件
3 nodejs环境:尽量>=21版本
4 Redis:最新
5 chromium浏览器:最新
6 Xftp:可有可无,但这个对新手很方便,配合Xshell很好用
 7 Visual Studio Code:代码编辑器
默认下载在root目录
7 Visual Studio Code:代码编辑器
默认下载在root目录
开始
更新软件包
sudo apt update
安装wget,curl,unzip,screen,git
sudo apt install wget curl unzip screen git -y
更新软件源
apt update
下载chromium
apt install chromium-browser
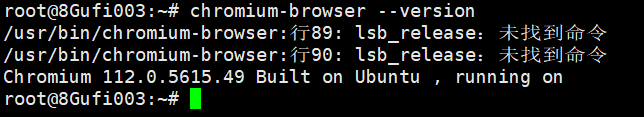
检验
chromium-browser --version
 可以解决
可以解决
安装 lsb-release 包:
sudo apt-get update
sudo apt-get install lsb-release
再次尝试获取 Chromium 版本信息:
chromium-browser --version
下载redis
安装编译工具
apt install build-essential tcl -y
下载redis
我是在这获取的
wget http://download.redis.io/releases/redis-7.4.0.tar.gz
解压
tar -xf redis-7.4.0.tar.gz
进入redis目录
cd redis-7.4.0
编译
make
make install
后台启动
screen -R redis
./src/redis-server ./redis.conf
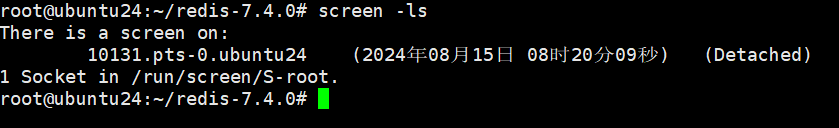
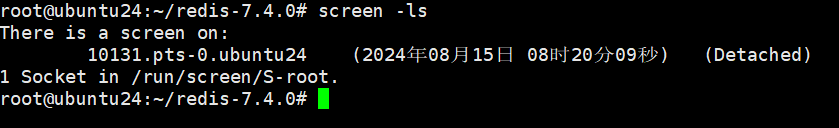
如果想再次进入
screen -ls

screen -r [编号]
##像我就是screen -r 10131
下载安装nodejs
cd /root
wget https://nodejs.org/dist/v22.13.1/node-v22.13.1-linux-x64.tar.xz
tar -xf node-v22.13.1-linux-x64.tar.xz
设置环境变量
nano ~/.bashrc
在最底下加上
export PATH=/root/node-v22.13.1-linux-x64/bin:$PATH
###注意!!如果你不是在root目录下下载的,要将“/root/node-v22.13.1-linux-x64/bin”替换为实际路径
更新变量
source ~/.bashrc
检验
node -v
npm -v 像图中出现出现版本号就对了,不用在意图中的版本号
像图中出现出现版本号就对了,不用在意图中的版本号
换国内淘宝npm源
网址
npm config set registry https://registry.npmmirror.com
下载NTQQ(这里分为用release下载版和最新构建版的两种方法,前者简单后者能使用最新版)
记得点个star,github上不去可以用Watt Toolkit,仅Win10Win11用户可用如果是Win10以下可以手机开流量或打开手机版Watt Toolkit访问下载后上传至电脑再上传至服务器
使用最新release的方法
NTQQ项目Release

#国外
wget https://github.com/LagrangeDev/Lagrange.Core/releases/download/nightly/Lagrange.OneBot_linux-x64_net8.0_SelfContained.tar.gz
#国内(二选一)
wget https://githubfast.com/LagrangeDev/Lagrange.Core/releases/download/nightly/Lagrange.OneBot_linux-x64_net8.0_SelfContained.tar.gz
wget https://github.zyhmifan.top/https://github.com/LagrangeDev/Lagrange.Core/releases/download/nightly/Lagrange.OneBot_linux-x64_net8.0_SelfContained.tar.gz
解压
tar -xf Lagrange.OneBot_linux-x64_net8.0_SelfContained.tar.gz
(可选)移动到Lagrange.OneBot目录下
mv /root/Lagrange.OneBot/bin/Release/net8.0/linux-x64/publish/Lagrange.OneBot /root/Lagrange.OneBot/
cd /root/Lagrange.OneBot
给予755权限
chmod 755 Lagrange.OneBot
后台运行
screen -R NTQQ
./Lagrange.OneBot
ctrl+ad退出
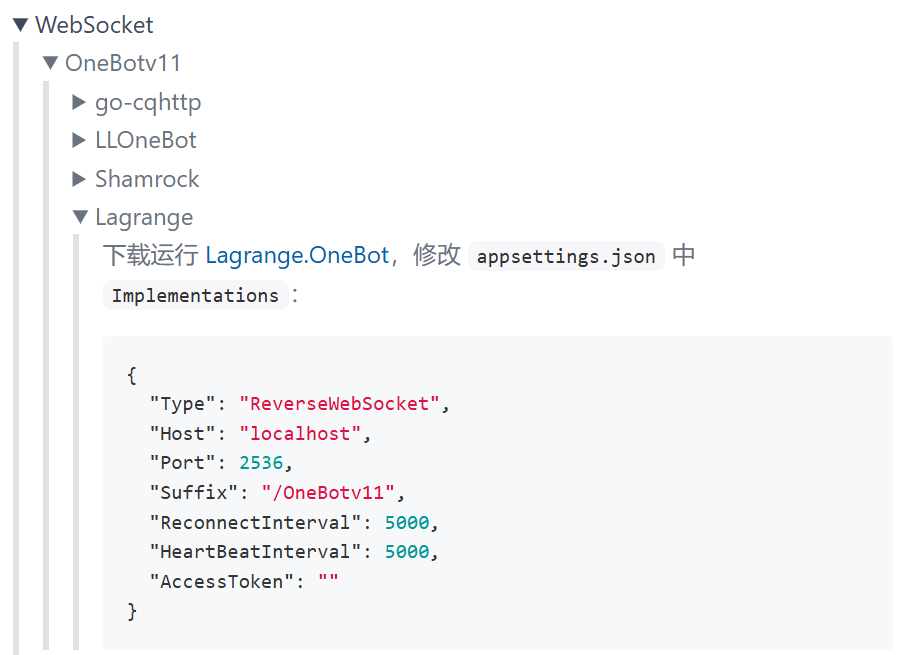
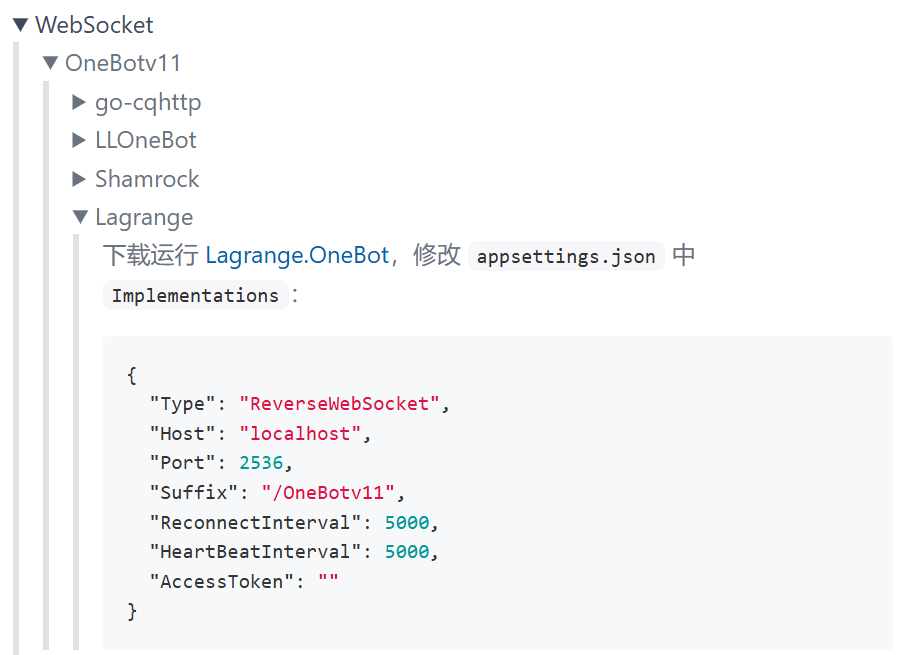
只修改appsettings.json中的Port和Suffix,其他不变
nano appsettings.json
{
#...以上代码不变
"Port": 2536,
"Suffix": "/OneBotv11",
#以下代码不用动...
}
再次进入
screen -ls

screen -r [编号]
##像我就是screen -r 10131
回车
扫码
ctrl+ad退出
如果你不嫌麻烦想使用最新构建以下为教程
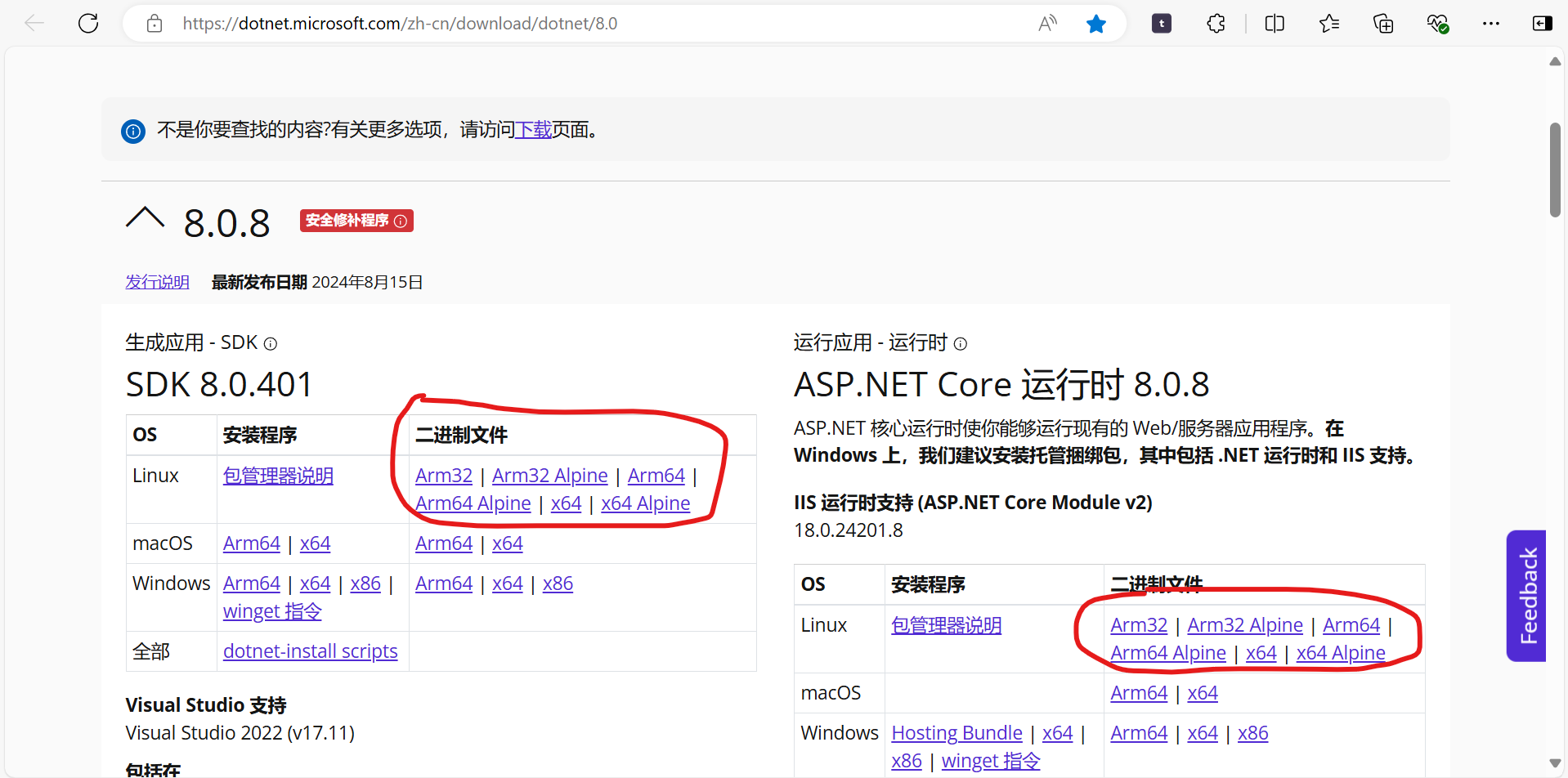
到微软官方下载适合自己系统的 运行时 包和 SDK后
 以8.0.8的x64版本的运行时 包和和 SDK 8.0.4举例
以8.0.8的x64版本的运行时 包和和 SDK 8.0.4举例
root目录下
mkdir 8.0.8
#不一定需要和我一样mkdir SDK8.0.4
cd 8.0.8
wget到目录下
wget https://download.visualstudio.microsoft.com/download/pr/648de803-0b0c-46bc-9601-42a94dae0b41/241fd17cee8d473a78675e30681979bb/aspnetcore-runtime-8.0.8-linux-x64.tar.gz
解压
tar -xf aspnetcore-runtime-8.0.8-linux-x64.tar.gz
cd /root/SDK8.0.4
#替换为实际保存目录
上传
wget https://download.visualstudio.microsoft.com/download/pr/db901b0a-3144-4d07-b8ab-6e7a43e7a791/4d9d1b39b879ad969c6c0ceb6d052381/dotnet-sdk-8.0.401-linux-x64.tar.gz
解压
tar -xf dotnet-sdk-8.0.401-linux-x64.tar.gz
nano ~/.bashrc
export PATH="/root/sdk8.0.4/:$PATH"
export DOTNET_ROOT=/root/sdk8.0.4/
###注意!!如果你不是一步一步跟我做的,/root/8.0.8;/root/sdk8.0.4/目录需要更换为你实际的目录
更新变量!!!!!
source ~/.bashrc
检验
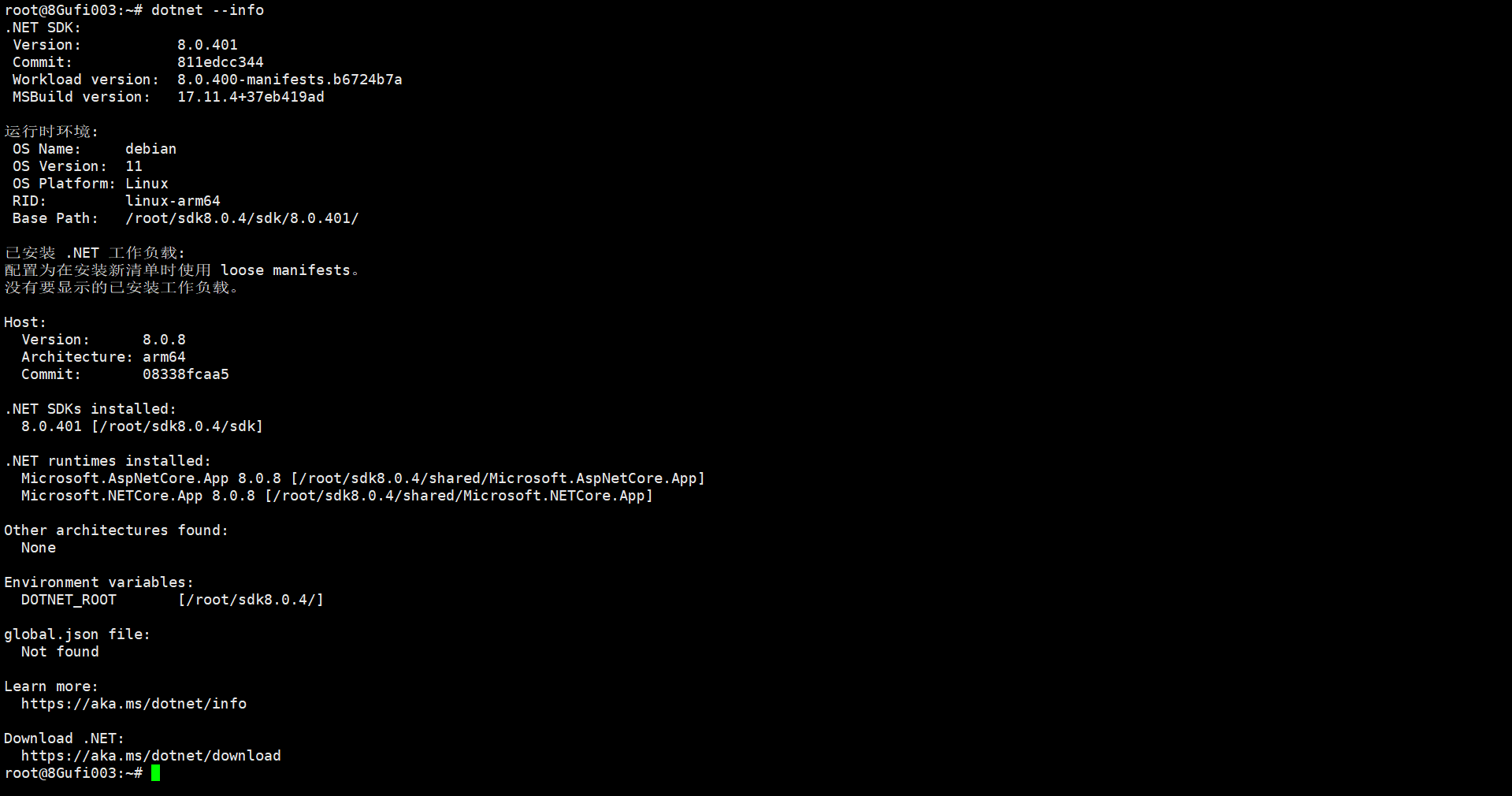
dotnet --info

然后再下载[NTQQ]
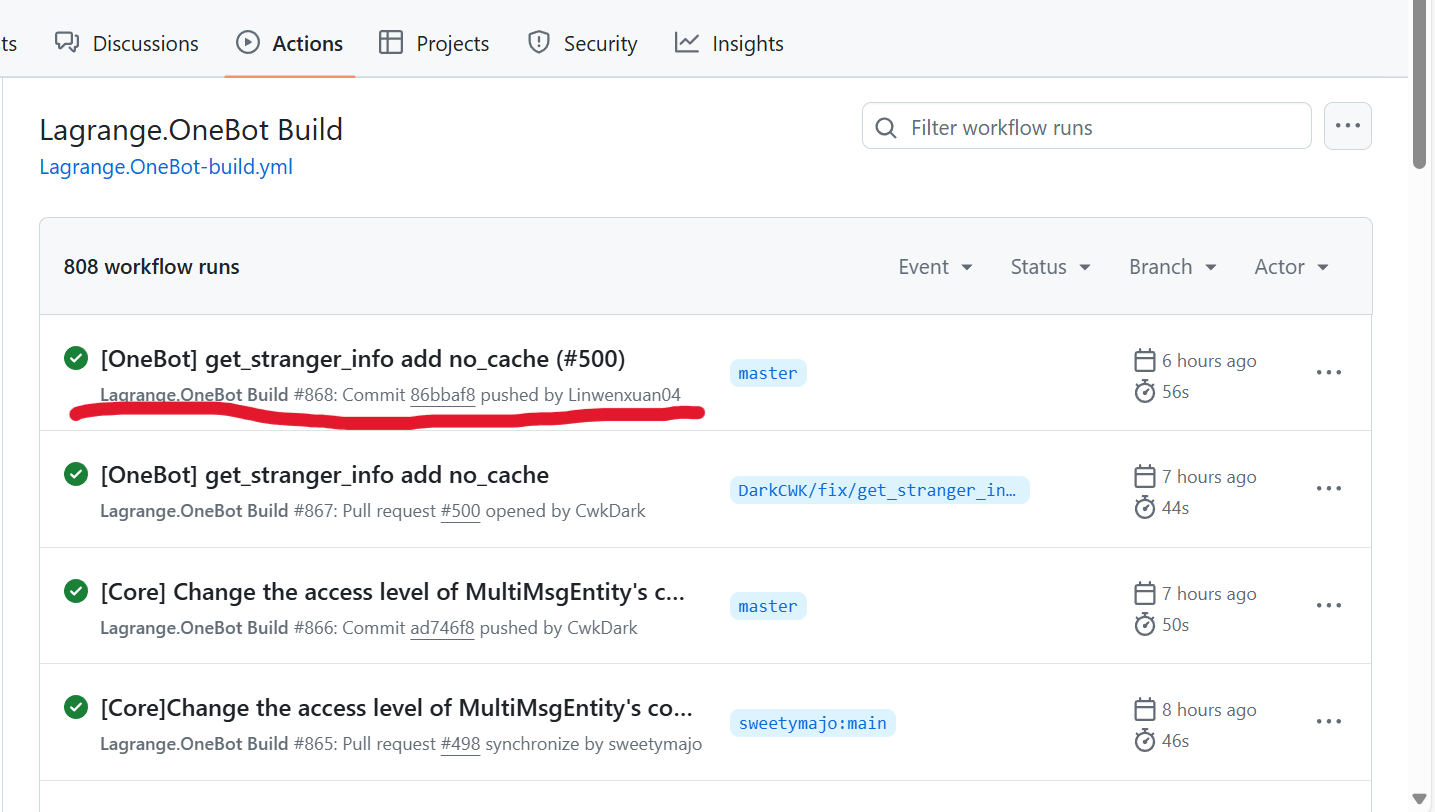
找到最新构建的第一个(不一定是我这个,因为时间会变的嘛,如果没见构建就鼠标滚轮往下滑,无法下滑或没见到就找下一个构建)(https://github.com/LagrangeDev/Lagrange.Core/actions/workflows/Lagrange.OneBot-build.yml)
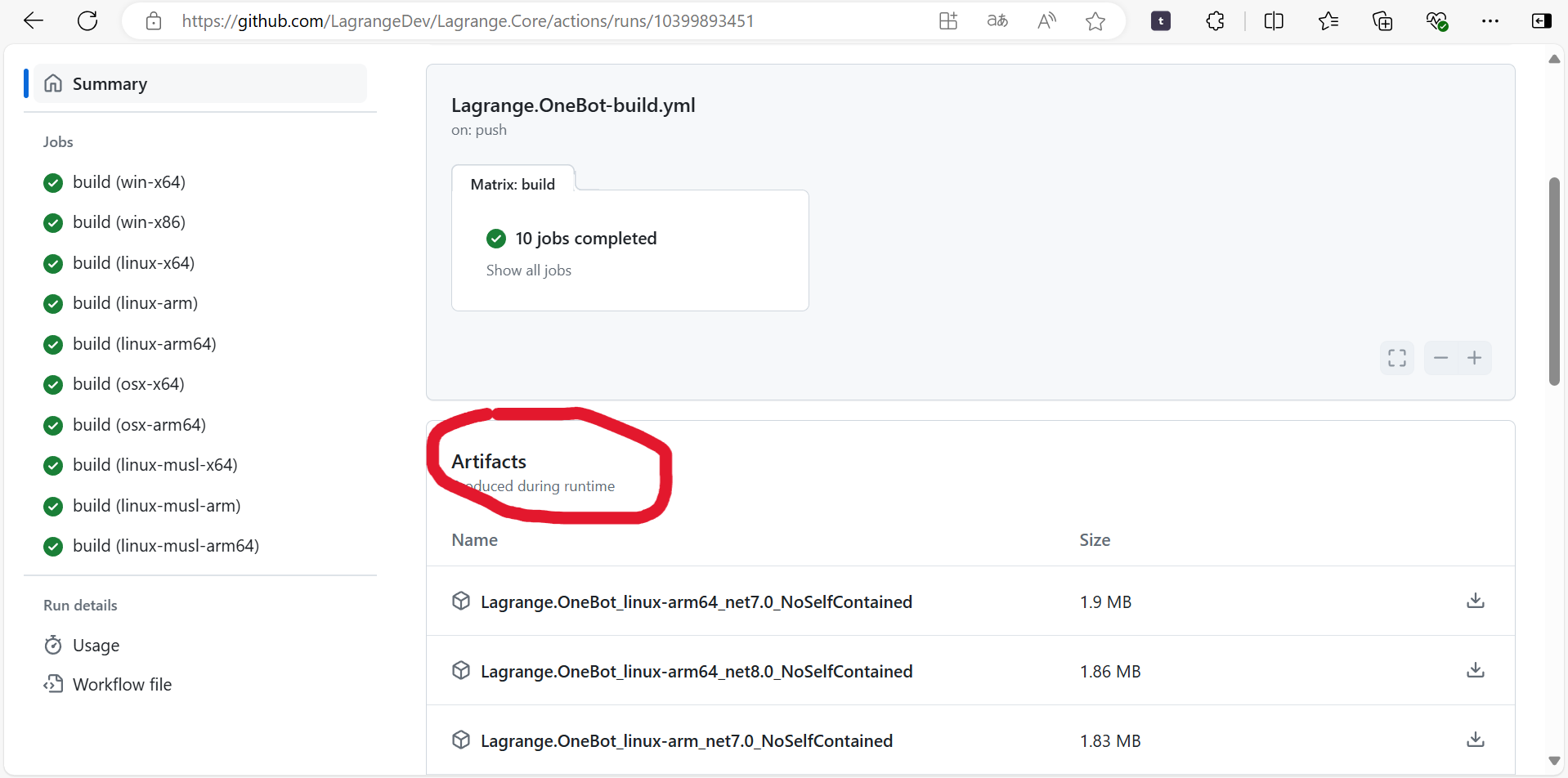
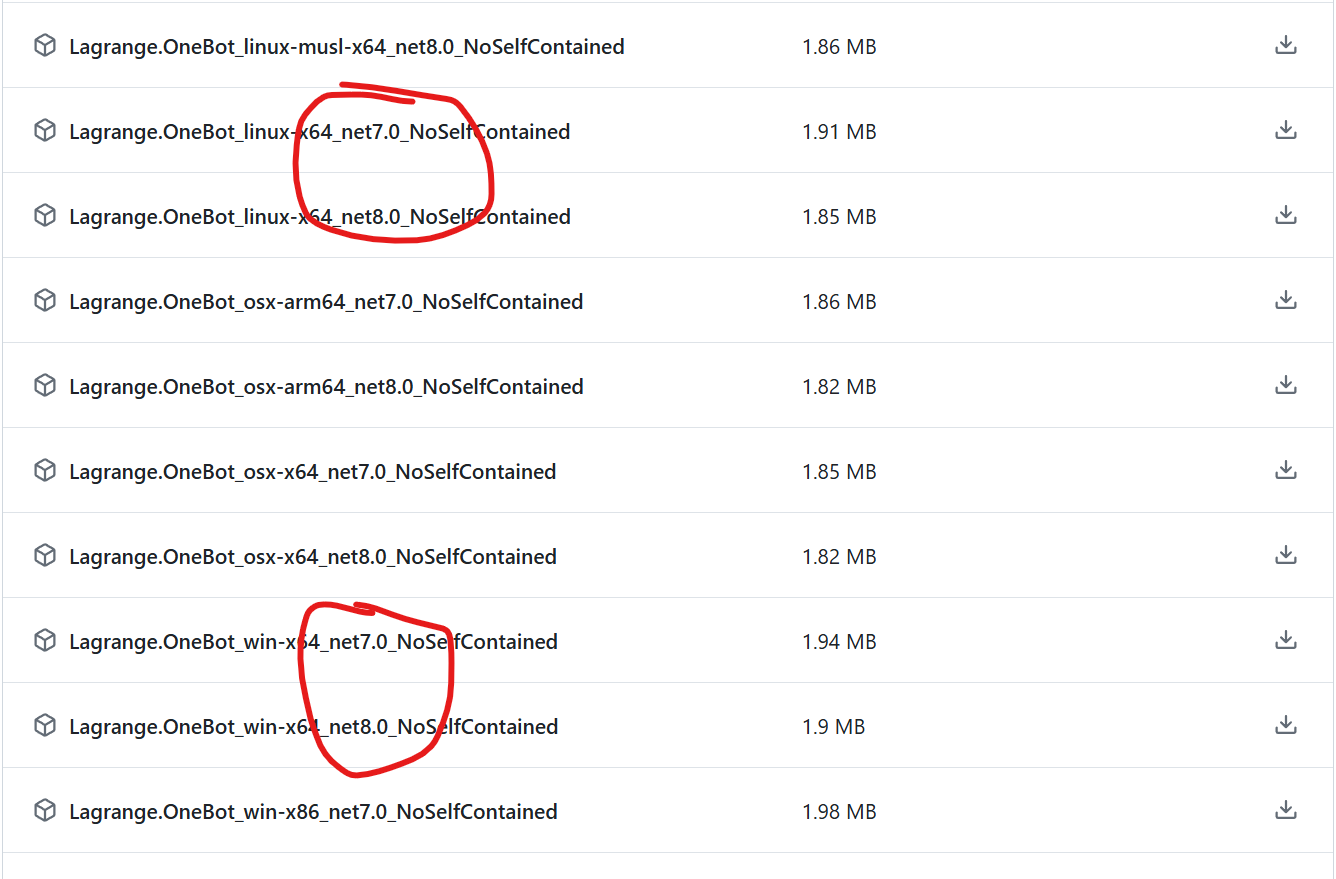
 下拉找到适合自己系统的预编译文件
注意看你安装的是net8还是net7!!
下拉找到适合自己系统的预编译文件
注意看你安装的是net8还是net7!!

 或者(不建议因为更新不及时,并且可能没有适合你的系统)
最后最后再三考虑尝试都上不了github,那就点我下载后上传至你的服务器
网页登录后就能下载!
或者(不建议因为更新不及时,并且可能没有适合你的系统)
最后最后再三考虑尝试都上不了github,那就点我下载后上传至你的服务器
网页登录后就能下载!
解压
unzip Lagrange.OneBot_linux-x64_net8.0_NoSelfContained.zip
建议放在单独一个文件夹
mkdir NTQQ
mv /root/Lagrange.OneBot /root/NTQQ/
#/root/Lagrange.OneBot 为你实际Lagrange.OneBot的位置,Xftp可以右键复制路径
#/root/NTQQ/ 为你实际放置的目录位置,Xftp右键目录就可以复制目录路径
后台运行
screen -R NTQQ
./Lagrange.OneBot
ctrl+ad退出
只修改appsettings.json中的Port和Suffix,其他不变
nano appsettings.json
{
#...以上代码不变
"Port": 2536,
"Suffix": "/OneBotv11",
#以下代码不用动...
}
再次进入
screen -ls

screen -r [编号]
##像我就是screen -r 10131
回车
扫码
ctrl+ad退出
下载TRSS-Yunzai
国外
git clone https://github.com/TimeRainStarSky/Yunzai
#git clone --depth 1 https://github.com/TimeRainStarSky/Yunzaigit clone https://gitee.com/TimeRainStarSky/Yunzai
#git clone --depth 1 https://gitee.com/TimeRainStarSky/Yunzai
切换到yunzai目录
cd Yunzai
安装
npm i -g pnpm
pnpm i
后台运行
screen -R yunzai
node app
最后
ctrl+ad退出
再次进入
screen -ls

screen -r [编号]
##与上面一样
总结
目前这个方法挺稳定的,如果存在问题可以先自行搜索相关错误 毕竟我也是站在所有大佬肩膀上完成的啊qwq 以上全是本人在部署中遇到问题后解决并总结出来的方法,写的不好请谅解qwq
